
GOODREADS BY EENVOUD: DATAVISUALISATIE MET WEBGL
In de goodreads-serie verzamelen we artikelen over een interessant onderwerp. Deze keer gaat het over datavisualisatie met behulp van WebGL.
We gebruiken datavisualisatie om data voor onszelf beter inzichtelijk en begrijpbaar te maken. Recentelijk hebben we onderzoek gedaan hoe we WebGL kunnen gebruiken om meer soorten datasets te kunnen visualiseren en datasets anders te visualiseren. In dit artikel vertellen wij wat we hebben geleerd.
Wil je liever lezen over tips bij het visualiseren van je data? Lees dan onze blog over datavisualisatie en de 6 dingen waar je op moet letten.
Een introductie
WebGL is een technologie waarmee 2- en 3-dimensionale vormen kunnen worden gedefinieerd die vervolgens worden getekend (gerenderd) in de browser. Het artikel WebGL and Data Visualisation geeft een idee wat WebGL kan doen en hoe het gebruikt kan worden voor datavisualisatie. Een van de belangrijke punten die dit artikel noemt is dat WebGL voornamelijk de grafische kaart van een apparaat gebruikt in plaats van de processor, en dat WebGL breed wordt ondersteund door browsers.

Grotere datasets
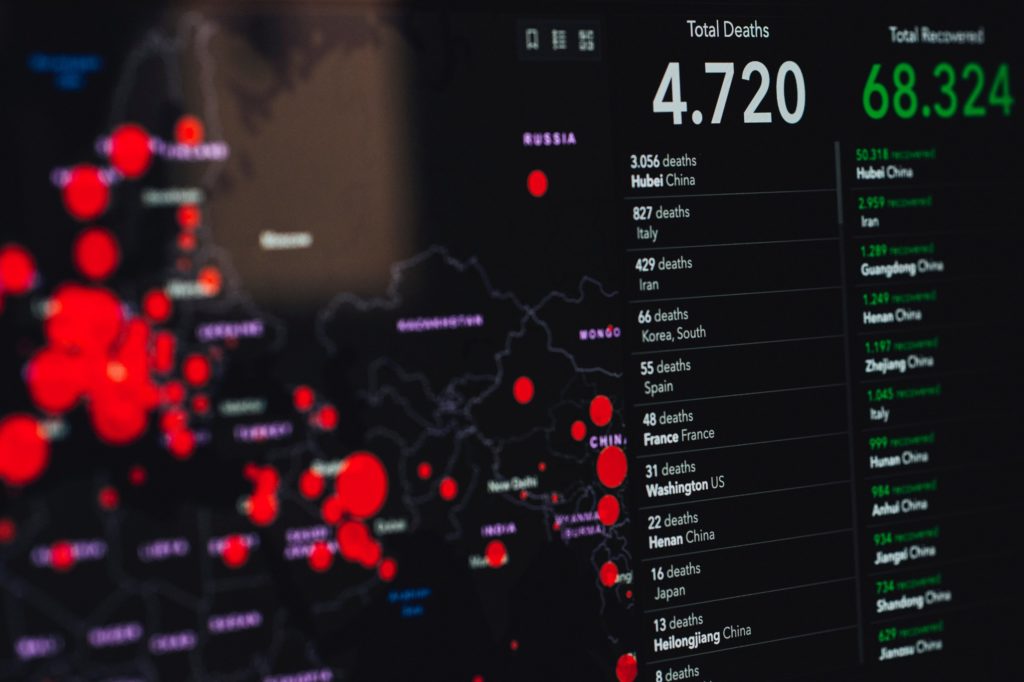
Een van de grootste knelpunten voor datavisualisatie in de browser is de hoeveelheid data die je kunt tonen voordat de applicatie te langzaam wordt. Yworks vergeleek de prestaties van verschillende appraten voor verschillende groottes van datasets in hun artikel “SVG, Canvas, WebGL? Visualization options for the web”. Zij merkten dat zelfs op relatief oude apparaten, WebGL redelijk goed presteerde. Grapecity schreef een artikel “Render Millions of Data Points in Charts with WebGL” waarbij ze opmerkten dat WebGL lastig tekst kan weergeven, omdat iedere vorm van tekst opgedeeld moet worden in een groot aantal driehoeken en deze vervolgens getekend moeten worden. Ze gebruiken daarom een hybride oplossing waarbij een gedeelte als SVG wordt gerenderd en de rest met WebGL. Een blogartikel op Scott Logic geeft meer concrete nummers en bespreekt ook andere problemen bij het visualiseren van grote datasets, zoals de laadtijd van de dataset. Dit artikel toont ons ook een mooi voorbeeld van een datavisualisatie met boekpublicaties van de Hathi Trust Library.
De artikelen samen geven een goed beeld hoe WebGL in de praktijk het tonen van een grote interactieve dataset mogelijk maakt. Aan de andere kant benoemt het eerste artikel ook dat zulke enorme diagrammen er vaak mooi uit zien, maar dat de data slecht te benaderen is vanuit perspectief van een gebruiker.
Visualisatie in 3D
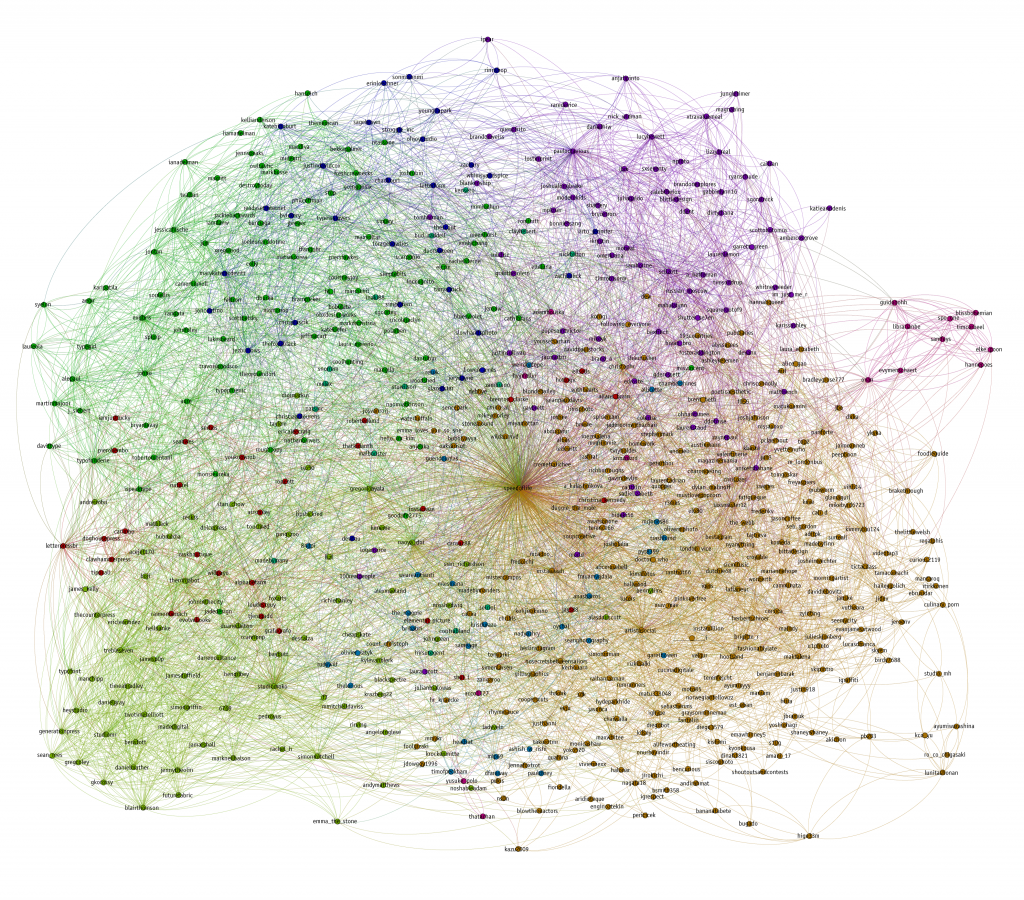
Een van de voordelen van WebGL is dat het 3-dimensionale vormen kan renderen, en dat het met WebGL triviaal is om die vormen van een andere positie of perspectief te bekijken. Het artikel “Visualizing Graphs in 3D with WebGL” loopt stap voor stap door het creëren van een 3-dimensionale “force graph”, waarbij soortgelijke nodes worden gegroepeerd.
Het eerste artikel van deze goodreads toont een screenshot van een wereldbol. Deze wereldbol is onderdeel van een datavisualisatieproject om vluchtroutes van vliegtuigen zichtbaar te maken. Je kunt dit project bekijken op de website van Sencha Labs..
Navigeren door een 3D dataset blijft relatief lastig, zowel op mobiel als op een computer. Het artikel “Virtual reality for data visualization” gebruikt three.js om een dataset met voetbaluitslagen beschikbaar te maken in VR. Dit maakt het navigeren van zulke data mogelijk eenvoudiger wanneer de 3D-ruimte beter wordt benut.

Interactiveit en UX
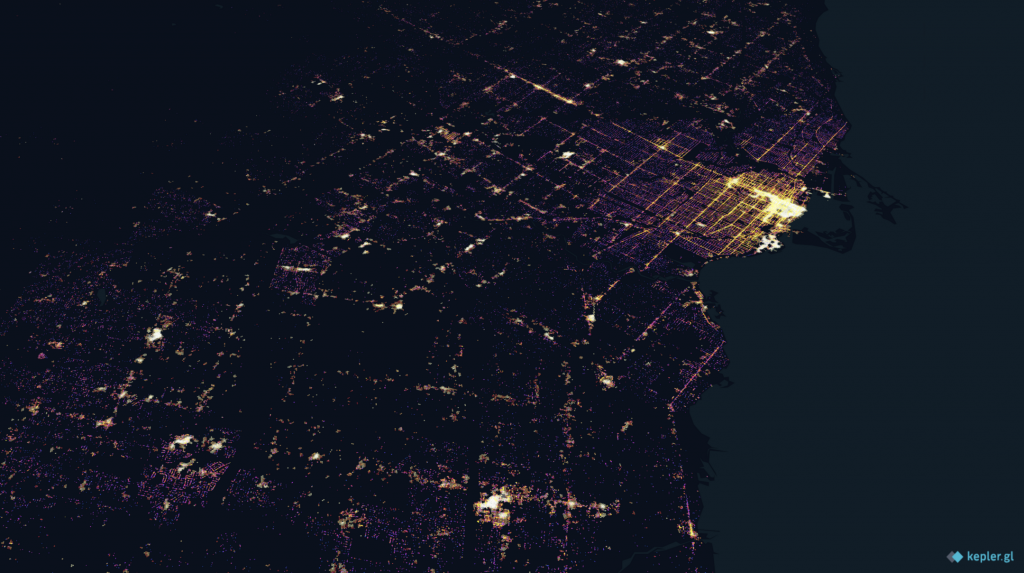
In een artikel van Uber op Medium wordt op verschillende wijzen data van taxiritten gevisualiseerd. Het artikel toont hoe een mix van 2D, 3D-modellen en tijd gebruikt kan worden om ruimtelijke data inzichtelijk te maken.
In het artikel van Yworks dat we eerder gebruikte werd opgemerkt dat het tonen van data uit een enorme dataset niet perse heel veel vertelt over deze dataset. Voor een betere UX stellen zij voor om de data te filteren en groeperen zodat er drastisch minder datapunten zijn, en vervolgens drill-downs te gebruiken.
Het artikel van Scott Logic zegt dat WebGL’s grootste voordeel komt van de mogelijkheid om het diagram snel opnieuw te tekenen wanneer de gebruiker iets doet. Hier valt onder andere gebruiken van zoom en slepen van de dataset, maar ook zaken als filteren. In het voorbeeld van Hathi Trust Library kun je zien dat zoomen, door te scrollen, of verplaatsen, door te slepen, heel snel gebeurt.
Een aantal van de artikelen geeft aan dat WebGL het beste werkt voor grote datasets als de visualisatie zo simpel mogelijk is, bijvoorbeeld een punt of een vierkant. Wanneer wordt ingezoomd op een gedeelte van deze dataset levert dit relatief lelijke diagrammen op. Een van de mogelijkheden die hier gebruikt kunnen worden is om de WebGL-versie van het diagram te vervangen door een gedetailleerde SVG met dezelfde data. Op deze wijze blijft het diagram scherp.
Worstelt uw bedrijf met het visualiseren van zeer grote of complexe datasets? Eenvoud heeft veel ervaring met het visualiseren van dergelijk data en wij denken graag met u mee om deze inzichtelijk te maken. Neem gerust contact met ons op voor meer informatie.
Geschreven door Dico