
Is mijn website verouderd?
Stel je komt in een winkel om kleding te kopen. Als je binnenloopt zie je dat de kleding niet meer van deze tijd is. Wat doe je? Juist! Je loopt de winkel weer uit. Terwijl dit voor veel mensen een logische verklaring is, missen ze die verklaring als het over hun eigen website gaat.
Veel ondernemers zijn druk bezig met hun eigen bedrijf en laten hun website door tijdgebrek voor wat het is. Na verloop van tijd mist de link met het nu en is de styling en content achterhaald. Hierdoor lopen bedrijven veel klanten mis zonder dat ze het zelf weten. Een website is en blijft toch jouw visitekaartje.
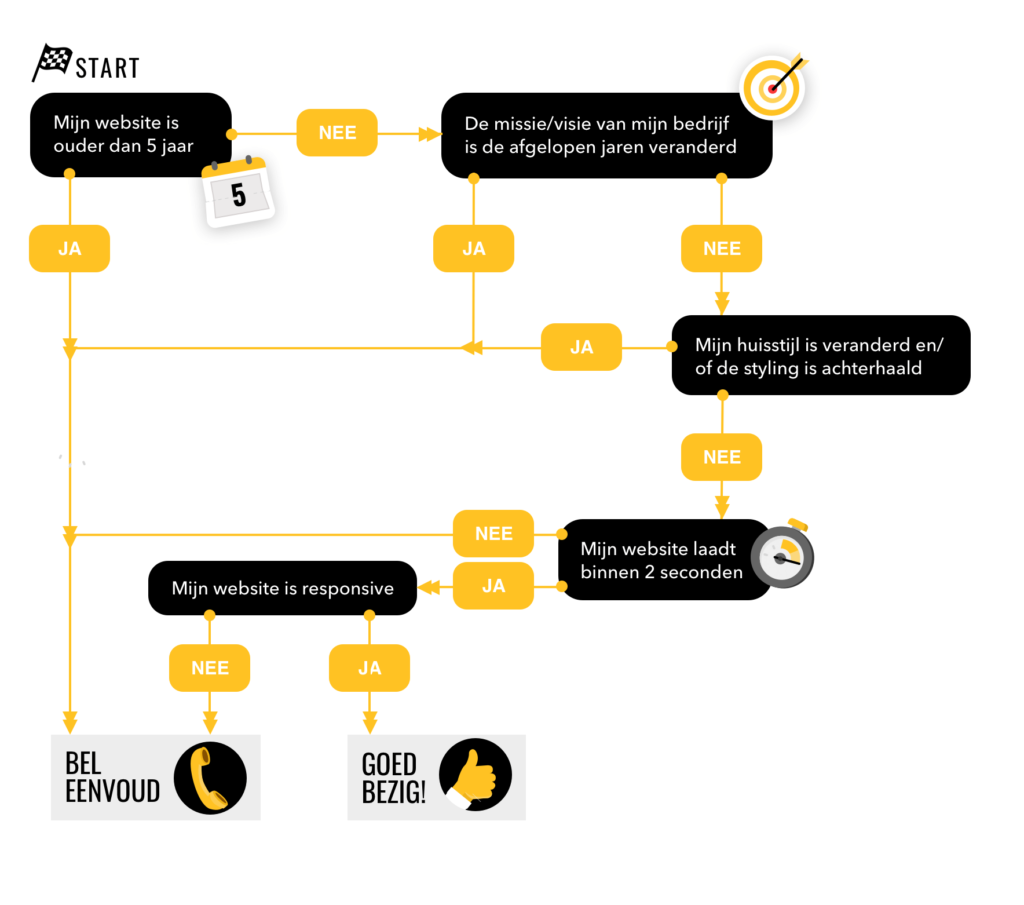
Is jouw website verouderd? Doe de test:
 Mijn website is ouder dan 5 jaar
Mijn website is ouder dan 5 jaar
Website technologieën ontwikkelen zich in een razend tempo. Dit betekent dat systemen die twee jaar geleden heel goed werkte, tegenwoordig alweer achterhaald kunnen zijn. Een website van 5 jaar (of soms zelfs al 3 jaar) wordt online beschouwd als ‘oud’. Het is daarom belangrijk om up to date te blijven met jouw website.
Hoe blijf je up to date met een WordPress website?
- Update en controleer regelmatig de plugins die je gebruikt. Worden ze niet meer zo vaak geupdate? Dan is het tijd om te kijken voor een betere oplossing. Ook plugins die je eigenlijk niet meer gebruikt kun je beter verwijderen. Plugins die niet up to date zijn zorgen voor beveiligingsrisico’s, waardoor de kans bestaat dat een website gehackt wordt. Daarnaast zorgen ze er ook voor dat je website trager is. Minder plugins is dus beter!
- Blijf op de uitkijk voor nieuwe ontwikkelingen. Waar het vroeger veel tijd kostte om een mooie galerij in een website te bouwen, is dit tegenwoordig met een paar kliks gedaan. Het zou zonde zijn als je kostbare tijd nog steeds investeert in iets wat veel sneller kan.
- Heb je een webbouwer onder de hoede? Vraag deze dan eens naar zijn of haar mening. Er is een grote kans dat zij veel verbeterpunten zien waar je zelf in eerste instantie niet aan zou denken.
De missie/visie van mijn bedrijf is de afgelopen jaren veranderd
Als ondernemer sta je niet stil en ben je continue bezig met innoveren. Zo kan het zijn dat de strategie van jouw bedrijf, om wat voor reden dan ook, verandert. Bij een nieuwe strategie is het slim om eens kritisch te kijken naar je website. Is het doel nog hetzelfde als voorheen?
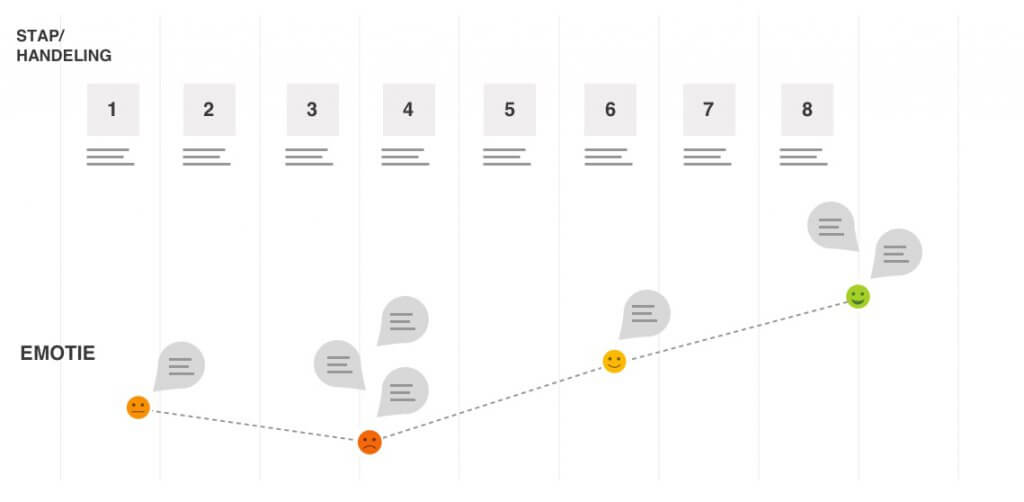
Het kan zijn dat je door de nieuwe strategie ook een ander doel hebt met de website. Bedenk daarom waar je de gebruiker heen zou willen leiden. Denk hierbij aan nieuwe producten, (contact)formulieren of (nieuwe) informatie. Een goede website zorgt ervoor dat een gebruiker zo snel mogelijk en met zo min mogelijk kliks zijn doel behaald. Om hier meer inzicht in te krijgen kan je van de huidige situatie een “user journey” * vastleggen. Met een user journey krijg je een duidelijker beeld hoe mensen door een website navigeren en hoe (en op welke punten/momenten) het beter zou kunnen.

*De user journey is een serie aan stappen die de gebruiker moet doorlopen als hij/zij interactie heeft met jouw website. Deze tool wordt gebruikt om een scenario te schetsen hoe de gebruikerservaring is met jouw product en hoe de gebruiker zijn doel bereikt.
Mijn huisstijl is veranderd en/of de styling is achterhaald
Eens in de zoveel tijd is het goed om eens kritisch te kijken naar de branding van jouw bedrijf. Past de vormgeving nog bij jouw bedrijf, of is de look wat verouderd? Vaak kan je met wat kleine aanpassingen de huisstijl al flink opfrissen. Daarbij hoort natuurlijk het aanpassen van de website, zodat je de branding zo consistent mogelijk communiceert naar de doelgroep.
De gebruikers van deze tijd nemen niet meer 10 minuten om jouw website door te lezen. Het is daarom belangrijk dat ze de pagina goed kunnen scannen. Daarvoor heb je een goede hiërarchie nodig binnen een pagina. Een pagina die goede hiërarchie heeft maakt het voor een gebruiker binnen een paar seconden duidelijk waar het over gaat en wat de gebruiker kan doen. Als test kan je alleen de grote koppen en afbeeldingen bekijken op jouw homepagina. Schetst dit een goed beeld? Dan zit je goed.
Naast hiërarchie zijn ook duidelijke calls to action* erg belangrijk. Een pagina die mooi is ontworpen maar die niet aanspoort om door te klikken is nutteloos. Zoals hierboven beschreven is het slim om eens de user journey in kaart te brengen. Als het duidelijk is waar de gebruiker naartoe moet worden geleid, kan je daar goede call to actions voor ontwerpen. Denk daarbij ook goed na over de tekst. In plaats van overal “klik hier” (wat overigens ook niet goed is voor vindbaarheid in Google) te plaatsen, is het veel beter om de tekst een omschrijving van de actie te geven. Betere actie teksten zijn bijvoorbeeld “Bekijk video’s” of “Ja, ik wil meedoen”.
* Call to action, ook wel afgekort als CTA, is een element op een webpagina wat de gebruiker probeert over te halen een specifieke handeling te doen. Voorbeelden van zulke acties zijn; het klikken van een button, downloaden van een whitepaper, bestellen van een product of het invullen van een formulier.
Mijn website is niet responsive
Als het woord responsive je vreemd in de oren klinkt, is er waarschijnlijk werk aan de winkel. Responsive betekent dat een website schaalbaar is. Een responsive website past zich aan op basis van jouw schermgrootte. Als basis kan je bekijken welk apparaat jouw doelgroep gebruikt. Dit kan je, indien aanwezig, bekijken in Google Analytics. In de praktijk zien wij vaak dat 80% of meer gebruikers websites mobiel bezoeken. Is jouw website niet responsive? Dan zal in feite maar 20% van jouw gebruikers een goede weergave van de website zien. Zonde!
Mijn website laadt niet binnen 2 seconden
Wist je dat de meeste gebruikers binnen 2 seconden beslissen of ze een website interessant vinden of niet? Dat is mooi balen als jouw website langer de tijd nodig heeft, want die gebruikers zijn dan allang weg.
Hoe komt het dat een website traag is?
De reden dat een website traag is kan verschillende oorzaken hebben. De meest voorkomende oorzaak is dat de website erg veel plug-ins bevat. Daarnaast zijn ook te grote afbeeldingen vaak boosdoeners. Deze problemen zijn vaak makkelijk te verhelpen. Afbeeldingen kun je bijvoorbeeld verkleinen, waardoor ze sneller ingeladen kunnen worden.
Wat kan ik doen?
Om inzicht te krijgen waarom een website traag is kan je een Google Pagespeed test doen. Je krijgt dan een score uit 100 en informatie welke optimalisaties je kan doen. Staar je niet blind op een score van 100% want dat lukt bijna niemand.
Is de informatie die je terugkrijgt te technisch? Neem dan contact met ons op! Wij kunnen je praktische tips geven en helpen met het optimaliseren van de website.
 Mijn website is ouder dan 5 jaar
Mijn website is ouder dan 5 jaar