
Van jQuery naar Vanilla JS
jQuery is een bibliotheek waarmee je versimpeld JavaScript kan schrijven. Het is er al jaren en als WordPress developer gebruik ik het dagelijks. Je kan er complexe functionaliteiten mee maken met weinig code. Het leent zich vooral voor CSS manipulatie, het maken van AJAX request, het verwerken van JSON en het maken van animaties.
Daarentegen is Vanilla JS (JavaScript zonder een library) vele malen sneller, vooral omdat het minder overhead heeft. Bij jQuery moet op elke pagina immers een grote bibliotheek ingeladen worden.
Omdat ik ooit als designer ben begonnen en er als WordPress developer een beetje in ben gerold, ben ik ook met jQuery als basis begonnen. Daarom besloot ik vorige maand te beginnen met een JavaScript ES6/ES7 bootcamp. Alhoewel ik pas op een derde van mijn cursus zit, vielen mij meteen al een paar belangrijke dingen op. jQuery gebruikt eigenlijk veel shortcuts; in Vanilla JS heb je geen plugins nodig (want het is geen bibliotheek) en Vanilla JS is veel sneller in DOM manipulatie (het aanpassen van de structuur achter wat zichtbaar is op het scherm).
Een voorbeeld:
jQuery:
<body>
<div id="hallo"></div>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
// jQuery
const div = $("#hallo");
for (let i = 0; i < 10000; i++) {
div.append("<p>Hello world</p>");
}
</script>
</body>Vanilla JS:
<body>
<div id="hallo"></div>
<script>
// Plain JavaScript
const div = document.querySelector("#hallo");
for (let i = 0; i < 10000; i++) {
const p = document.createElement("p");
p.textContent = "Hello world";
div.appendChild(p);
}
</script>
</body>

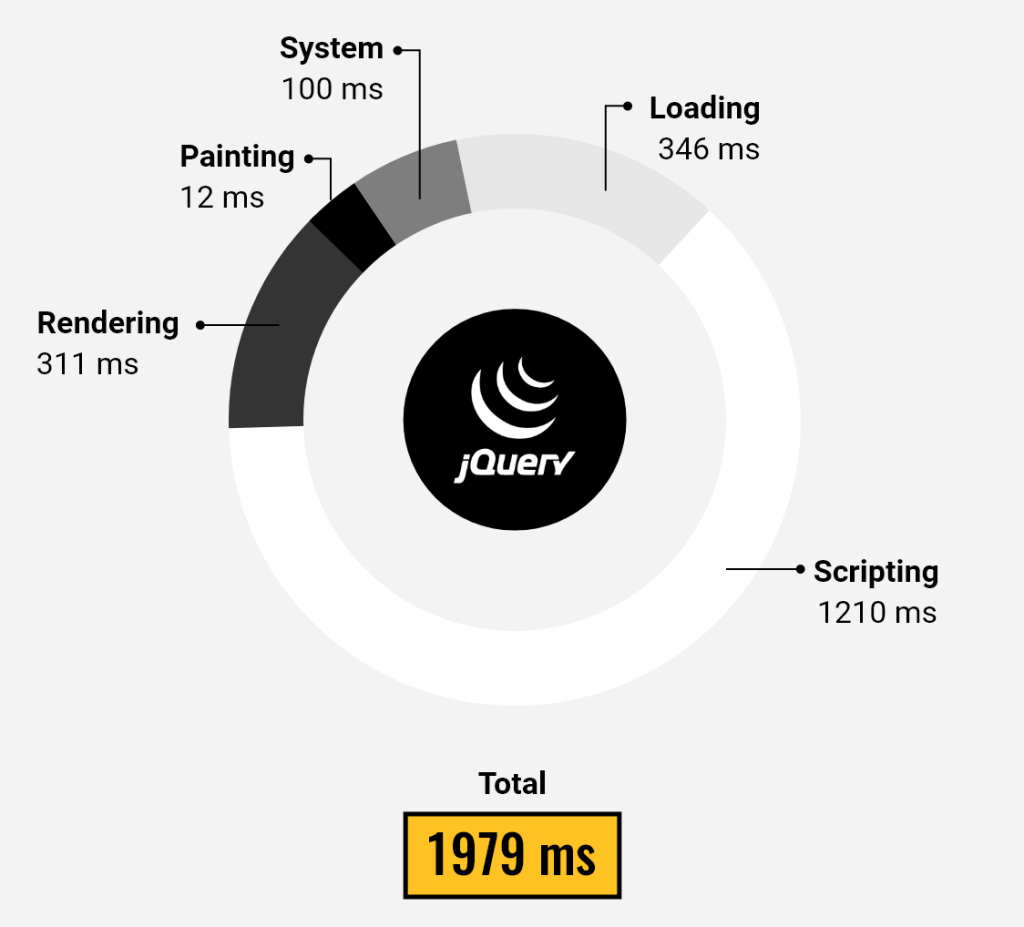
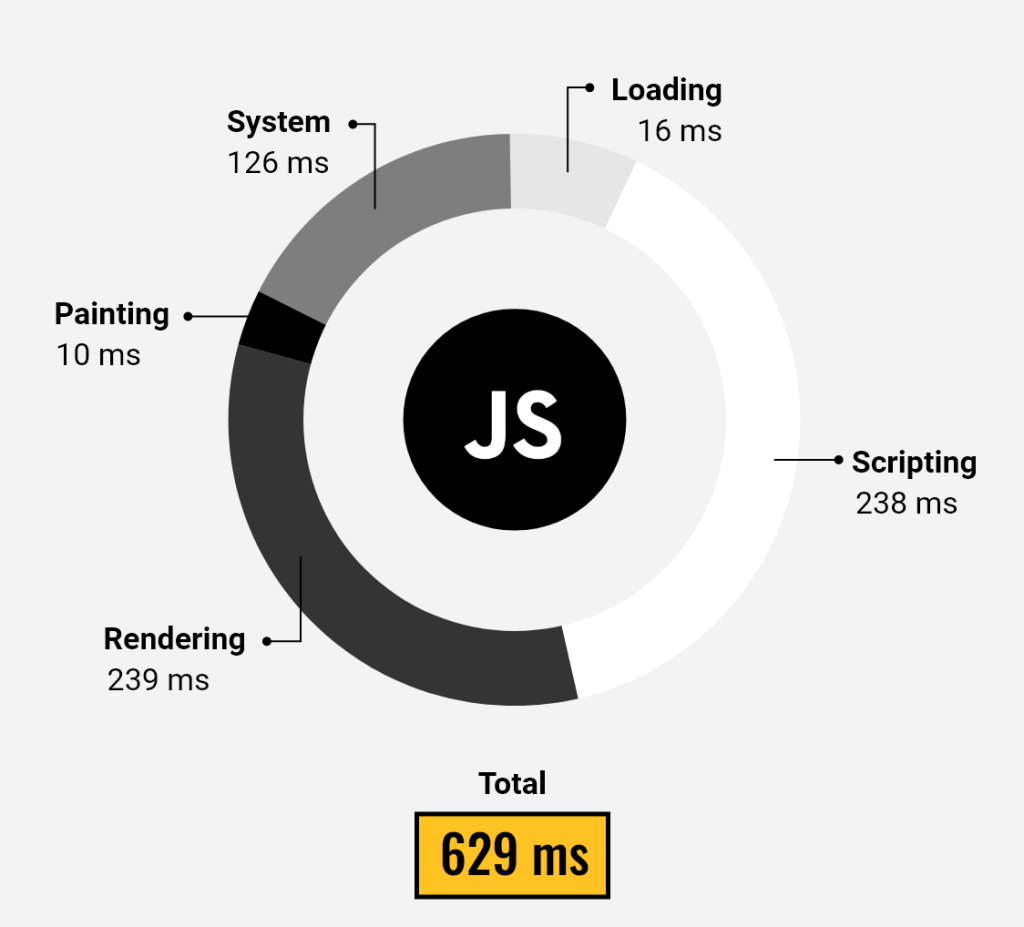
Beide scripts doen exact hetzelfde, namelijk het toevoegen van 10-duizend paragrafen met de tekst “Hello world”. Met jQuery duurt dit echter zo’n 1300ms langer dan wanneer dit zonder jQuery wordt gedaan. Er zit dus echt een significant verschil in performance. Dat komt zowel door het inladen van jQuery (zo’n 300ms) als het uitvoeren van jQuery (zo’n 1000ms).
Het grote nadeel bij WordPress is dat er in veel plugins vaak nog jQuery wordt gebruikt, waardoor het inladen van de bibliotheek noodzakelijk blijft. Wij hebben bij Eenvoud als uitgangspunt zo min mogelijk plugins te gebruiken. Niet alleen omdat plugins de veiligheid van je site kunnen beïnvloeden, maar ook de performance. Bij sites met weinig plugins zou dus prima Vanilla JS kunnen worden gebruikt en zou jQuery er zelfs helemaal uitgehaald kunnen worden.
Tot nu toe heb ik geleerd over de basics: variabelen en flow control, objecten, arrays en DOM manipulatie. Daarnaast ben ik een eigen takenmanager aan het maken en zal ik in de cursus een Hangman game maken (hierin ga ik leren over asynchronous programming) zodat mijn app aan third party sources geconnect kan worden. Ik hoop jullie hierin meer te vertellen in volgend blogbericht.
Artikel geschreven door Philippe