
Design trends 2020
Januari is altijd een goede maand om te reflecteren op het jaar ervoor en nieuwe doelen te zetten voor het nieuwe jaar. Onder het motto: een goed begin is het halve werk, verzamelde wij een aantal design trends waarvan wij verwachten dat ze dit jaar zullen spelen.
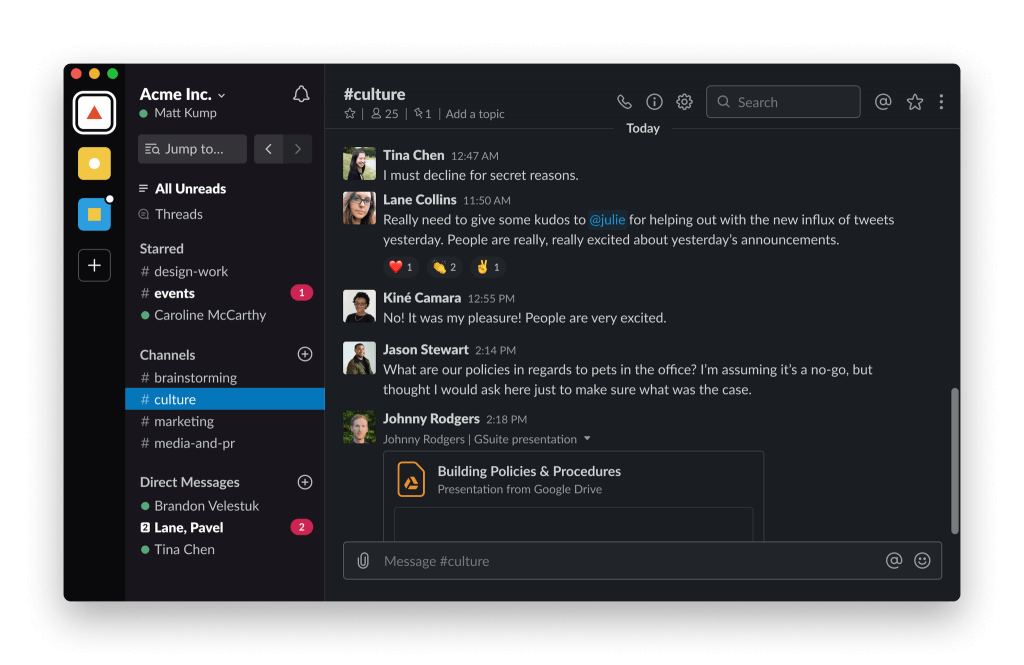
1. DARK MODE
Een nieuwe ontwikkeling in onze branche is de dark mode. Dit is een donkere modus van een interface. Grote bedrijven bieden massaal deze nieuwe optie aan. Slack, Youtube, Twitter, NOS, Instagram. Ze hebben allemaal een dark mode. Waarom het een trend is? Het is rustiger voor je ogen en het kost minder stroom. Zo gaat je mobieltje net iets langer mee! Deze ontwikkeling zien we vooral bij apps. We verwachten dat in het komende jaar veel meer bedrijven deze stap zullen nemen.

Dark mode Slack | Bron
2. MEER INTERACTIE
Animaties en bewegende elementen in websites zijn al een lange tijd aan het toenemen. Denk bijvoorbeeld aan blokken die verschijnen als je scrollt of leuke effecten als je met de muis ergens over gaat. Niet perse heel erg functioneel, maar wel erg leuk. Kleine interactieve elementen kunnen een website veel meer persoonlijkheid geven en zorgen ervoor dat een gebruiker langer blijft. Daarnaast kan je met behulp van micro-interacties zorgen dat een gebruiker beter begrijpt hoe iets werkt.

Micro interactie: Menu button animatie | Bron
3. VIDEO & GIFS
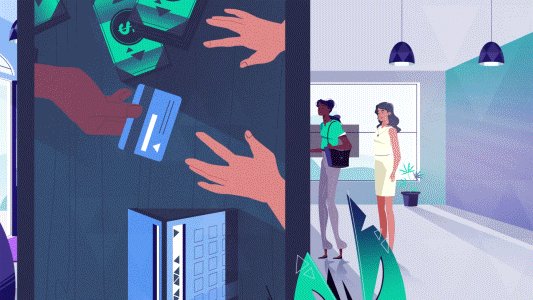
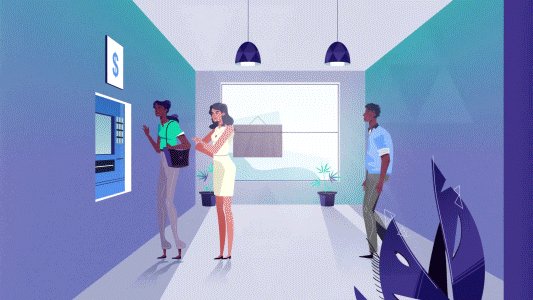
Als je veel award winnende websites bekijkt zal het je vast niet ontgaan zijn. We zien steeds meer video’s en GIFs. Wij verwachten dat dit zal toenemen in 2020. Nu geschreven content steeds minder gelezen wordt, zullen veel bedrijven andere manieren zoeken om hun verhaal te vertellen. Video en GIFjes zijn hiervoor de perfecte oplossing.

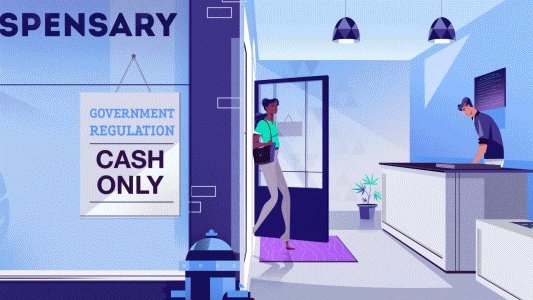
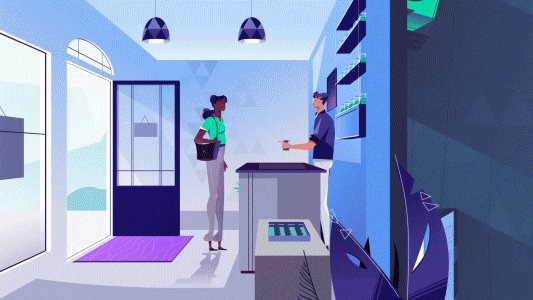
Storytelling door middel van een gif | Bron
4. ISOMETRISCHE ILLUSTRATIES EN 3D
Isometrische illustraties waren in opkomst toen de cryptocurrencies om te hoek kwamen kijken. In 2019 heeft deze vorm van illustraties zich verder ontwikkeld. Nu zien we het steeds meer in andere branches.
Door de komst van goede open source software, zoals blender, is ook 3D steeds meer aanwezig. Zo ontstaan er interessante combinaties van web-interfaces met 3D.

3D in een website | Bron
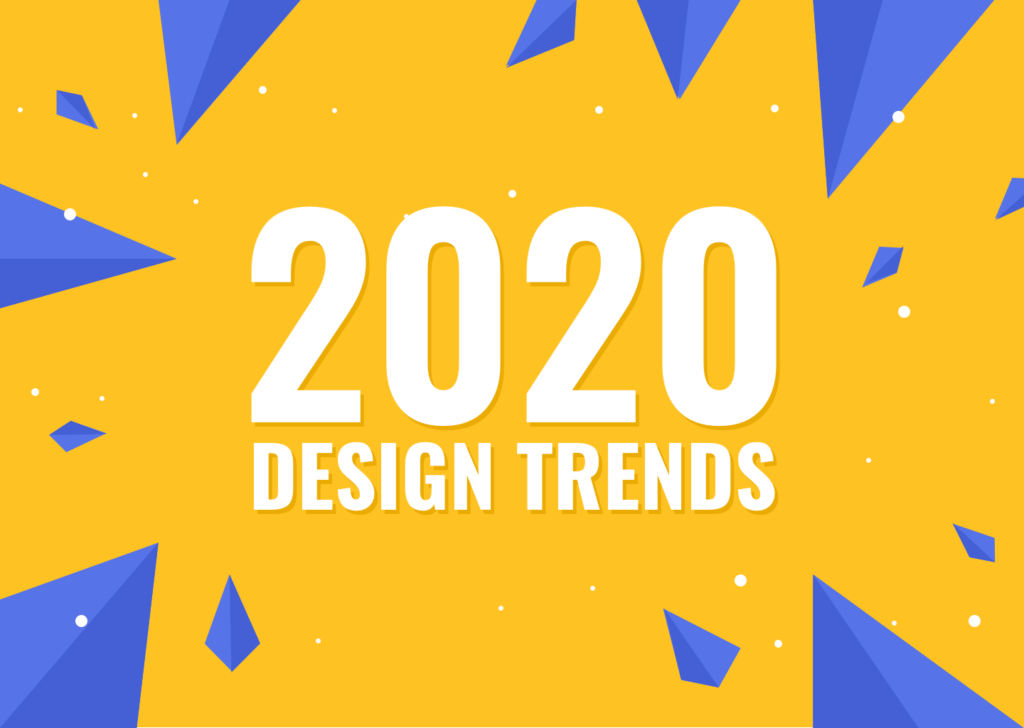
5. BOLD DESIGN
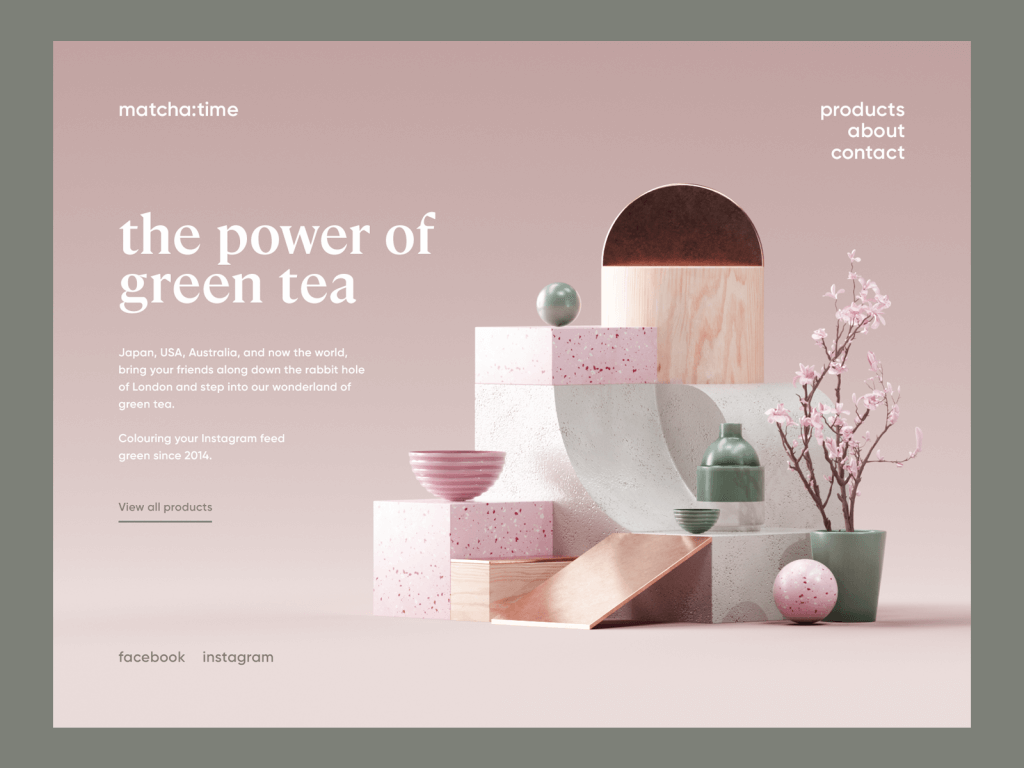
In de afgelopen twee jaar hebben we design langzaam zien veranderen. Kleuren en typografie werden steeds kleurrijker, feller en uitdagender. Grote schreeuwende teksten en gekleurde achtergronden waren niet zeldzaam. Gradients kwamen terug. Dit keer niet alleen met subtiele maar ook met harde kleurverlopen. Dit jaar verwachten we dat deze trend zich alleen maar verder zal ontwikkelen.

Bold kleurgebruik | Bron
6. ULTRA MINIMALISME
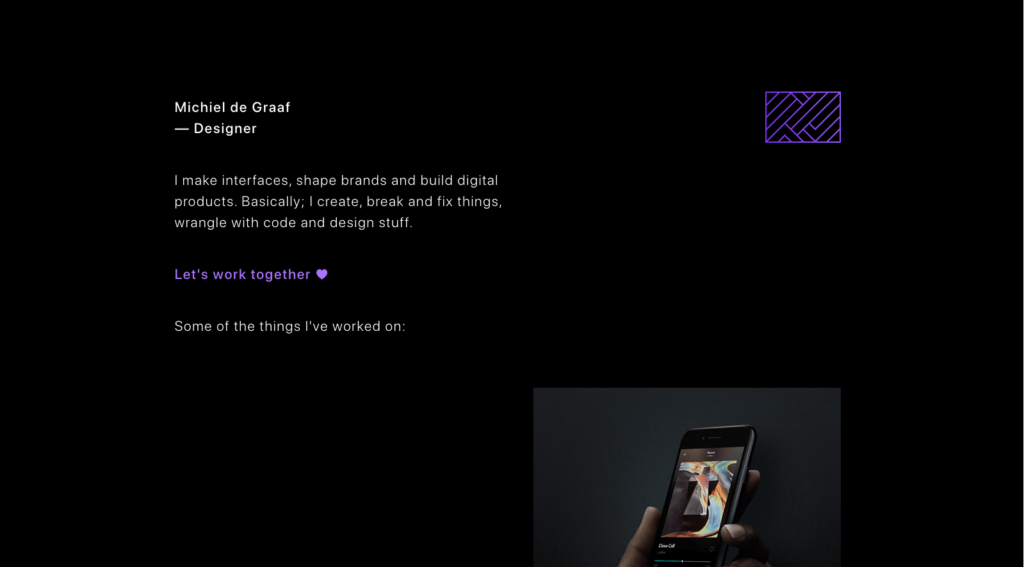
De tegenhanger van al de trends die zorgen voor uitgesproken en bold ontwerp is ultra minimalisme. Moderne websites met veel witruimte, die ook nog eens een snelle laadtijd hebben en goed presteren voor Google. Doordat er weinig afleidende elementen zijn in het ontwerp is het voor gebruikers makkelijk om te navigeren.

Ultra minimalisme | Bro