
6 tips om de snelheid van jouw website te verbeteren
Niemand houdt ervan om te surfen op een trage website. Dat de laadtijd van een website belangrijk is weten we allemaal al. Maar weet je ook wat de oorzaken zijn van een trage website? En hoe je de snelheid van jouw website kan verbeteren? In dit artikel leg ik je uit hoe je jouw bezoekers nooit meer hoeft te laten wachten.

WAT IS DE LAADTIJD?
De laadtijd is de tijd dat het duurt voordat alle componenten op een webpagina geladen zijn. Grote plaatjes, teksten en code dragen bij aan een langzamere laadtijd. Hoe sneller je pagina laadt, hoe beter natuurlijk. Persoonlijk raad ik een laadtijd tussen 0,5 en 2 seconden aan. Is de laadtijd langzamer dan 2 seconden? Dan haken mensen af.

Wat ga je testen?
De homepagina is het belangrijkst. Daar komen de meeste mensen binnen. Dat betekent niet dat de andere pagina’s niet getest hoeven te worden. Ook daar kunnen bezoekers binnenkomen. Kijk in Google Analytics bij welke pagina’s de meeste bezoekers binnenkomen en vergelijk deze data vervolgens met het bounce percentage. Grote kans dat de pagina’s met een hoog bounce percentage ook het traagst zijn.

Voer de test uit
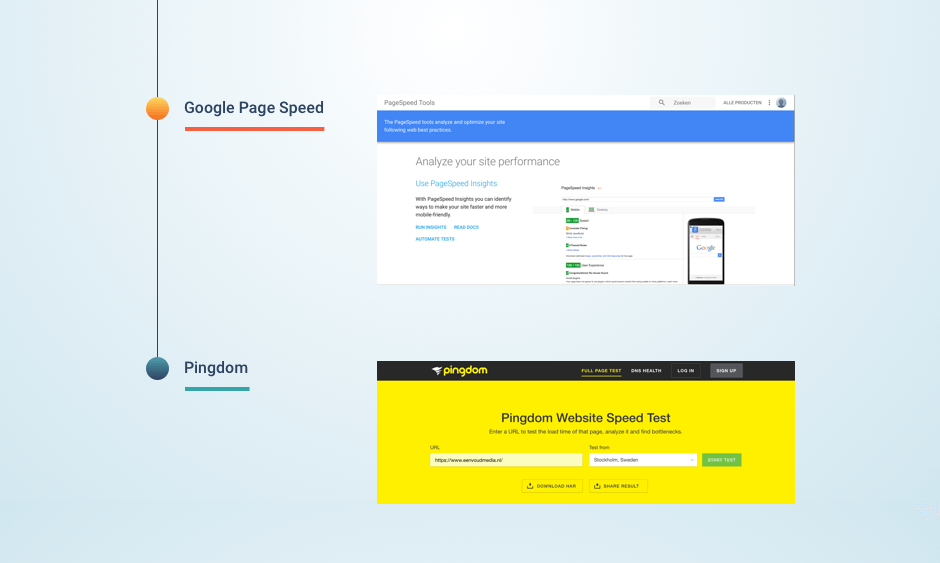
Nu je weet welke pagina’s je gaat testen, wil je natuurlijk weten hoe je dat kunt doen. Gebruik Pingdom om te testen hoe snel je website momenteel is. Vervolgens kan je via Google Page Speed bekijken welke componenten je moet aanpakken om de laadtijd te verbeteren.

HOE VERBETER JE DE SNELHEID VAN JOUW WEBSITE?
1. Goede Hosting
Vaak is de reactietijd van de server van je hosting provider een van de problemen. De tijd die tussen de vraag van je browser en het antwoord van de server zit (het versturen van je website informatie), noemen we de reactietijd. Hoe sneller de webserver reageert, hoe lager de reactietijd en dus hoe sneller je webpagina geladen is. Als een website heel veel server kracht nodig heeft dan kan jouw website hier last van hebben en traag laden. Zoek je hosting partij dus met zorg uit.
2. Afbeeldingen
Zorg dat afbeeldingen niet te groot zijn. Let er ook op dat foto’s op je website het juiste bestandsformaat hebben. bestandsformaten het best kunt gebruiken zijn .jpg of .png voor afbeeldingen waar transparantie in zit.
Zoek je een goede tool voor het comprimeren (kleiner maken) van je foto’s? Dan raad ik je Bulk Resize aan. Dit is een web-tool die je ook offline kan gebruiken. Je kan meerdere foto’s tegelijk comprimeren. Let op, maak wel eerst een kopie van de foto’s want anders ben je de grote formaat foto’s kwijt!
3. Cashing Gebruiken
Cashing, het tijdelijk opslaan van informatie voor terugkerende gebruikers, is een goede seconden aanwinst. Zo hoeven bezoekers die terugkeren op jouw website niet te wachten, want (een deel van) de website wordt bij het eerste bezoek opgeslagen.
4. Redirects Verminderen
Je wilt voorkomen dat links op je website naar een redirect leiden (de gebruiker moet dan die pagina opvragen, en dan de gecorrigeerde url, en dat kost tijd). Als een website een grote lijst met redirects heeft, dan moet die hele lijst ‘geparseerd’ worden als iets wordt opgevraagd en dat kost een hoop tijd. Op een slimme wijze de redirects optimaliseren, of de redirects verplaatsen naar statische configuratie kan de snelheid van een website ten goede komen
5. Code Optimaliseren
Te veel onnodige HTML/Javascript code kan bijdragen aan de laadtijd. De code laten optimaliseren heeft een gunstige uitwerking op jouw snelheid.
6. Embed Je Video’s
Video’s op je website plaatsen is een goed idee. Zo krijg je meer interactie op jouw website en blijven bezoekers langer hangen op een pagina. Helaas is een video vaak ook de reden dat jouw website trager laadt. De oplossing is om je video’s te uploaden in Youtube of Vimeo en vervolgens te embedden op de gewenste plek in jouw website.
HULP NODIG?
Kom je er niet uit met de bovenstaande tips of heb je een andere vraag over jouw website? Ik sta altijd open om mee te denken!
Dit artikel is geschreven door Selma Lemsaadi